- Make sure your cursor is in the location you’d like the image to appear.
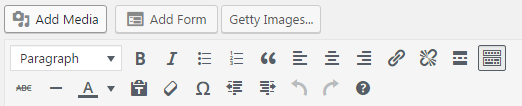
- Click on the “Getty Images…” button above the text editor.

Location of the Getty Images button - Choose access embeddable images.
- Search and select an image.
- Choose your display options (located top right)
- Click on “Embed Image into Post” (located bottom right).

Embed Getty Images Button Getty image examples
Full size, no alignment:
Scaled 50%, left aligned
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas eu dignissim ante. Proin sed justo ultricies, tincidunt quam sed, convallis felis. Mauris sed dignissim elit, eget laoreet nunc. Vivamus posuere in nisl ut vulputate. Nulla faucibus massa id dolor molestie fermentum. Ut in sapien dictum, pretium ex in, pretium neque. Curabitur ultrices hendrerit velit id blandit. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed gravida suscipit ultricies. Nam vitae orci nec nisl mattis lobortis. Phasellus semper vestibulum massa, sed interdum dui euismod sit amet. Nulla congue maximus odio, quis pretium urna ultrices vitae.
Scaled 75%, right aligned
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas eu dignissim ante. Proin sed justo ultricies, tincidunt quam sed, convallis felis. Mauris sed dignissim elit, eget laoreet nunc. Vivamus posuere in nisl ut vulputate. Nulla faucibus massa id dolor molestie fermentum. Ut in sapien dictum, pretium ex in, pretium neque. Curabitur ultrices hendrerit velit id blandit. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed gravida suscipit ultricies. Nam vitae orci nec nisl mattis lobortis. Phasellus semper vestibulum massa, sed interdum dui euismod sit amet. Nulla congue maximus odio, quis pretium urna ultrices vitae.
